Cara Menghilangkan Gambar Obeng dan Tang di Blog
Buat temans yang suka nge-blog di blogspot pasti sudah tahu icon atau gambar obeng dan tang yang biasa muncul di postingan kita. Gambar atau icon obeng dan tang tersebut merupakan cara cepat yang disediakan blogger untuk kita bisa mengedit isi postingan kita.
Sebenarnya temans tidak perlu risau dengan adanya fasilitas quickedit di blogspot yang memunculkan icon atau gambar obeng dan tang tersebut. Gambar tersebut muncul karena temans masih login di Blogger. Coba saja buka membukanya dari komputer/laptop lain atau di browser selain dari browser favorit yang sedang digunakan. Misalkan temans sering menggunakan mozilla sebagai browser favorit untuk blogging, maka coba buka blog teman di opera, Internet Explorer (IE), atau yang lainnya. Tapi bila temans ingin tetap membukanya di Mozilla Firefox, ya tinggal logout saja dari blogger :D Kalo temans tidak mau logout dari blogger temans bisa menggunakan CSS. Caranya sebagai berikut:
- Masuk ke Dasbor Blogger
- Klik item Template
- Pilih tombol Customize atau tombol Sesuaikan bila anda menggunakan versi bahasa Indonesia
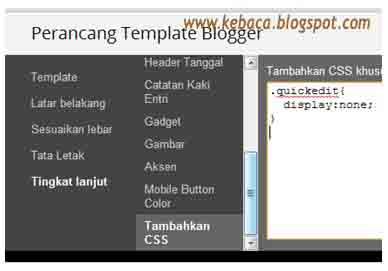
- Selanjutnya dari pilihan yang ada di kolom pertama pilih item "Advanced " atau "Tingkat Lanjut "
- Kemudian pada pilihan yang ada dikolom kedua scroll ke bawah lalu pilih "Advanced CSS " atau "Tambahkan CSS "
- Pada kotak editor yang ada disebelah kanannya tambahkan kode ".quickedit { display:none;}" (tanpa tanda petik).
- Kemudian pada tombol yang ada di kanan atas klik Apply to Blog atau Terapkan ke Blog
- Gambar obeng dan tang akan hilang meskipun temans masih login di Blogger
Untuk temans yang sudah expert, silahkan saja ubah melalui pengeditan html dari template seperti cara berikut:
- Masuk ke Dasbor Blogger
- Klik item Template
- Kklik Edit html
- Temans akan dikonfirmasi untuk melakukan perubahan, pilih Proceed
- Berikan tanda check pada item Expand Template Widget
- Selanjutnya cari kode ]]></b:skin, bagi kebanyakan browser biasanya untuk mengaktifkan fasilitas pencarian tekan shortcut CTRL+F , lalu isikan teks tersebut di kotak yang disediakan
- Kemudian letakkan kode ".quickedit { display:none;}" (tanpa tanda petik) di atas kode ]]></b:skin tersebut.
- Simpan Template tersebut Thanks To : kebaca.blogspot.com


Tidak ada komentar:
Posting Komentar